DEVELOPERS BLOGデベロッパーズブログ
- HOME >
- 加藤 正人のデベロッパーズブログ >
- SyntaxHighlighter ではまった話
加藤 正人のデベロッパーズブログ
- 氏名
- 加藤 正人
- 役職
- 多分SE
- 血液型
- 秘密
- 出没
- 美味しいもののあるところ
- 特色
- タヒチ大好き。ちょいメタボ。
- 2020/12/15
- CakePHP3 のリダイレクトがうまく行かない例
- 2020/11/12
- Apache Bench
- 2020/10/05
- PhpSpreadsheet でExcel ファイルを読み込む (CakePHP3)
このブログでも使っている Alex Gorbatchev 氏の SyntaxHighlighter だが、これは指定された pre タグで囲まれた文字列を JavaScript で処理してハイライト表示してくれる。
その表示は実際には文字列を HTML タグ構造に変換してハイライトする。このため、いくつかのタグをセレクタなしでスタイル設定していると、SyntaxHilgihter が展開するタグと衝突しておかしな表示になってしまうことがある。
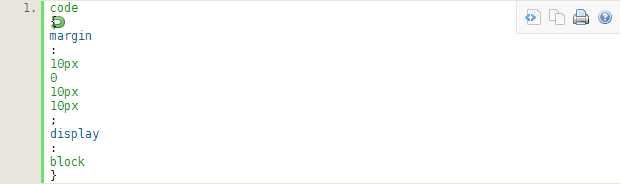
たとえば、このブログの HTML コード内に
code { margin: 10px 0 10px 10px; display: block}
という設定があると、こんな風になってしまう。

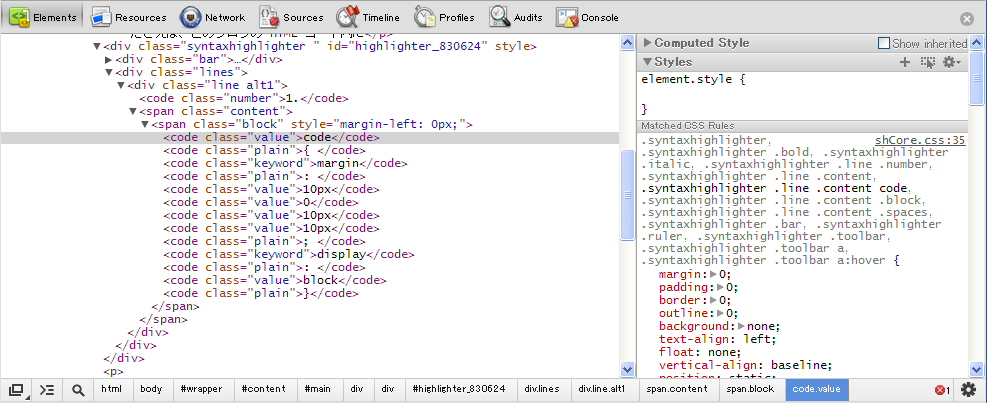
Google Chrome の開発ツールで SyntaxHighlighter の処理部分を表示してみると、次のように展開されていた。
今回の場合は code タグに対する display: block が影響しているのだが、他にも span タグも使っている。従って、(これらを含めた) タグに対するセレクタなしのグローバルなスタイル定義には注意が必要だ。
関連エントリー
- 2020/07/03
- YOLP (Yahoo! Open Local Platform) のサービス縮小
- 2017/12/02
- iframe の中身の動的切り替え
- 2017/09/06
- CakePHP 2.x の Cookie と js.cookie.js
- 2015/11/07
- JavaScript でのクロージャからの外部変数参照
- 2014/11/08
- Google Maps で郵便番号⇒住所変換
- 2013/10/22
- Google Maps Javascript API V2 提供終了
- 2013/09/17
- Google Bot と JavaScript
- 2013/08/10
- IE と IFRAME のワナ
- 2013/06/08
- IE のワナ (script タグの type 属性値)
- 2013/05/11
- 「JavaScript でバリデーション」を拡張したい
- 2013/03/23
- IE10 と CKEditor
- 2013/03/09
- JavaScript でバリデーション
- 2013/02/23
- JavaScript で入力フィールドの文字カウンタを実装してみる
- 2013/02/14
- html+cssのみで、ページャーを構築しセンタリング配置する