DEVELOPERS BLOGデベロッパーズブログ
このブログでも使っている Alex Gorbatchev 氏の SyntaxHighlighter だが、これは指定された pre タグで囲まれた文字列を JavaScript で処理してハイライト表示してくれる。
その表示は実際には文字列を HTML タグ構造に変換してハイライトする。このため、いくつかのタグをセレクタなしでスタイル設定していると、SyntaxHilgihter が展開するタグと衝突しておかしな表示になってしまうことがある。
たとえば、このブログの HTML コード内に
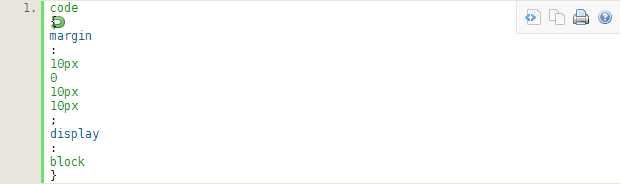
code { margin: 10px 0 10px 10px; display: block}
という設定があると、こんな風になってしまう。

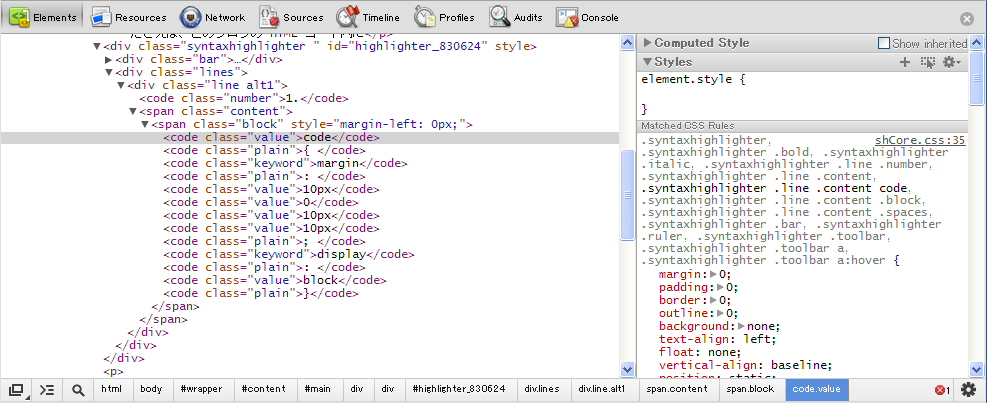
Google Chrome の開発ツールで SyntaxHighlighter の処理部分を表示してみると、次のように展開されていた。
今回の場合は code タグに対する display: block が影響しているのだが、他にも span タグも使っている。従って、(これらを含めた) タグに対するセレクタなしのグローバルなスタイル定義には注意が必要だ。
この記事は加藤 正人さんが書いています!

- 氏名
- 加藤 正人
- 役職
- 多分SE
- 血液型
- 秘密
- 出没
- 美味しいもののあるところ
- 特色
- タヒチ大好き。ちょいメタボ。
- 2020/12/15
- CakePHP3 のリダイレクトがうまく行かない例
- 2020/11/12
- Apache Bench
- 2020/10/05
- PhpSpreadsheet でExcel ファイルを読み込む (CakePHP3)