DEVELOPERS BLOGデベロッパーズブログ
先日 jQuery Mobile で初めてシステムを作成してみたのだが、少々頭を悩ませる事態に遭遇した件の顛末。
件のサイトでは、路線名と駅名が select で実装されている。路線が選択されると ajax でサーバと通信して該当する駅の一覧を取得し、駅一覧の select に option 要素として追加するよう jQuery で記述してある。
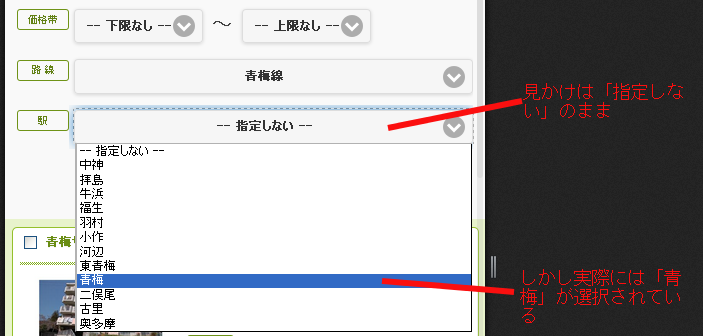
しかし、実際にスクリプトを実行してみると、 jQuery Mobile の選択部分では見かけ上変化が無いが、選択リストを展開してみると選択状態 (ハイライト表示) になっている。
jQuery Mobile の場合は、単純に jQuery で select オブジェクトに option オブジェクトを生成・設定してもだめで、jQuery Mobile の refresh を実行する必要がある。具体的には
<?php $('select').selectmenu('refresh'); ?>
のようにする。
この記事は加藤 正人さんが書いています!

- 氏名
- 加藤 正人
- 役職
- 多分SE
- 血液型
- 秘密
- 出没
- 美味しいもののあるところ
- 特色
- タヒチ大好き。ちょいメタボ。
- 2020/12/15
- CakePHP3 のリダイレクトがうまく行かない例
- 2020/11/12
- Apache Bench
- 2020/10/05
- PhpSpreadsheet でExcel ファイルを読み込む (CakePHP3)