DEVELOPERS BLOGデベロッパーズブログ
「JavaScript でバリデーション」では1つの入力項目に1つのバリデーションルールしか記述できなかった。このため、細かなチェックとそれぞれに対応する「簡潔なエラーメッセージ」を与えることができず、例えば「電話番号が入力されていないか、形式に誤りがあります」のような分かりにくいメッセージになりがちだ。
これに対応するためには、ルールの複数設定と、ルール⇔エラーメッセージの対応関係の保持が必須だ。
最初に思いつくのは、ルール名をキーとする連想配列 (ハッシュ) でバリデーションルールとエラーメッセージを記述し、ルール名で両者を関連付ける方法だ。
だが、この方法には問題があることが判明した。JavaScript では連想配列のデータの保持方法は規定されておらず、キーの保持順序は必ずしも登録順ではないのだ。このため、ルールの処理順序が意図した順番にならない可能性をはらんでいる。例えば以下のコードをブラウザで実行してみると、ブラウザによって結果が異なることが分かる。
<script type="text/javascript" language="javascript">
(function(){
var hash = {999: 1, z: 2, '##': 3, 102: 4, a: 5, 55: 6};
var result = '';
for (var key in hash) {
result += key + ' = ' + hash[key] + '\n';
}
alert(result);
})();
</script>
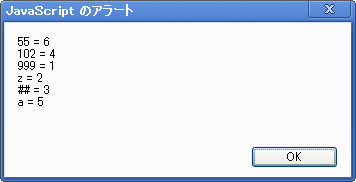
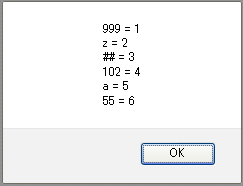
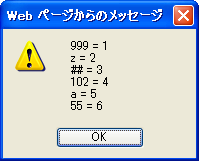
手元にあったブラウザで上記コードを実行した結果を以下に示す。
■ Google Chrome の場合 (26.0.1410.64 m)
これを見て分かるように、Google Chrome ではキーが数値の場合登録順序は保持されず昇順にソートされている。(数値以外のキーの場合は順序は保持されている。) 一方 Firefox と IE ではキーの登録順序は保持されているという違いがみられる。
各ブラウザの仕様でこの順序が保障されるわけではないので、やはりハッシュのキー順序に依存した実装をするのは問題があるようだ。
この記事は加藤 正人さんが書いています!

- 氏名
- 加藤 正人
- 役職
- 多分SE
- 血液型
- 秘密
- 出没
- 美味しいもののあるところ
- 特色
- タヒチ大好き。ちょいメタボ。
- 2020/12/15
- CakePHP3 のリダイレクトがうまく行かない例
- 2020/11/12
- Apache Bench
- 2020/10/05
- PhpSpreadsheet でExcel ファイルを読み込む (CakePHP3)