DEVELOPERS BLOGデベロッパーズブログ
- HOME >
- 加藤 正人のデベロッパーズブログ >
- CakePHP 3.x の accessor と mutator
加藤 正人のデベロッパーズブログ
- 氏名
- 加藤 正人
- 役職
- 多分SE
- 血液型
- 秘密
- 出没
- 美味しいもののあるところ
- 特色
- タヒチ大好き。ちょいメタボ。
- 2020/12/15
- CakePHP3 のリダイレクトがうまく行かない例
- 2020/11/12
- Apache Bench
- 2020/10/05
- PhpSpreadsheet でExcel ファイルを読み込む (CakePHP3)
CakePHP 2.x ではレコードは配列で実装されていたが、3.x では Entity オブジェクトになり、フィールドのアクセスに accessor (getter) と mutator (setter) が導入された。
この accessor や mutator を使用することで、フィールドごに保存に際してのデータの加工や変換を集約的に記述できるようになった。
Mutator
mutator は、データを保存する前に変更 (mutate) する機構である。これを使うことで、特殊な変更や別データ生成が必要な場合の処理を記述できる。
例えば、フォームからパスワードを読み込み、データベースには生のパスワードではなく暗号化したパスワードを保存するような場合を考えてみる。
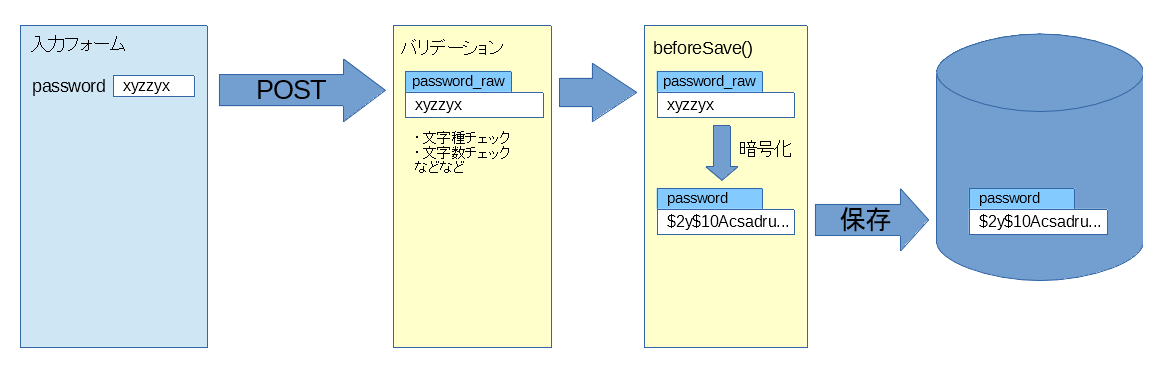
CakePHP 2.x ではそのような場合、beforeSave() コールバックメソッドを利用し、バリデーション後にデータを変換してから格納していた。

beoferSave() コールバックメソッド内では、
- 当該フィールドの存在チェック
- 存在していた場合に適用する処理
を列挙して記述する。
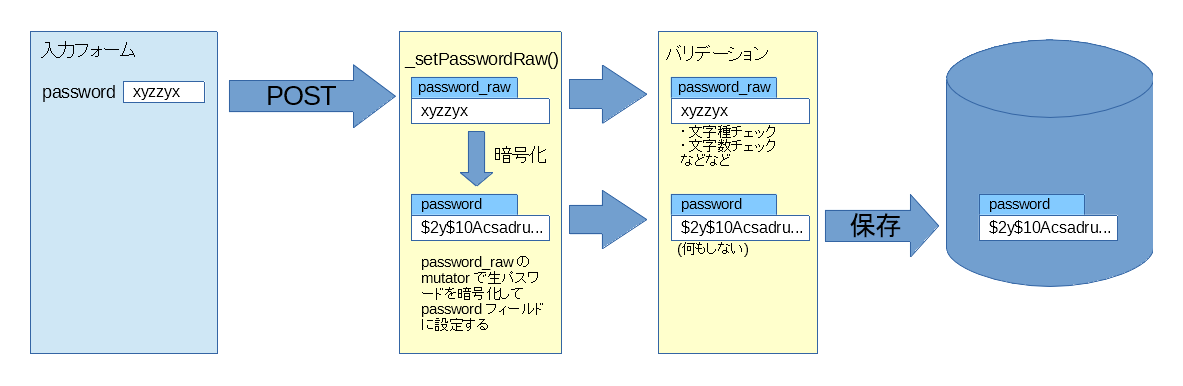
一方 CakePHP 3.x では beforeSave() は廃止されている代わりに mutator を利用できるようになり、下記のような流れで処理できる。

これにより、各フィールドに一意に対応するメソッドに当該フィールドの処理だけを記述することで処理される。(当該フィールドの存在チェックは CakePHP 側で行なうためユーザが記述する必要はない。)
変換処理はフィールドに対応するメソッド内に集約されるため、可読性とメンテナンス性の向上が期待できる。
ただし、mutator は beforeSave() とは異なりバリデーションの前に適用される点に注意。これは、mutator で変換したデータもバリデーション対象にできるよう配慮しているのかもしれない。
関連エントリー
- 2016/12/10
- CakePHP3 のファインダーメソッド
- 2016/09/10
- CakePHP 3.x の accessor と mutator 【その2】
- 2015/09/12
- CakePHP 3.x インストールメモ
















