DEVELOPERS BLOGデベロッパーズブログ
- HOME >
- 加藤 正人のデベロッパーズブログ >
- CakePHP 3.x の accessor と mutator 【その2】
加藤 正人のデベロッパーズブログ
- 氏名
- 加藤 正人
- 役職
- 多分SE
- 血液型
- 秘密
- 出没
- 美味しいもののあるところ
- 特色
- タヒチ大好き。ちょいメタボ。
- 2020/12/15
- CakePHP3 のリダイレクトがうまく行かない例
- 2020/11/12
- Apache Bench
- 2020/10/05
- PhpSpreadsheet でExcel ファイルを読み込む (CakePHP3)
前回の mutator に続き、今回は accessor を取り上げてみる。
Accessor
accessor はデータを取得 (access) する際に、データを変更や改変する機構である。この機構を利用することで、データベースに格納されているデータをもとに変形・変更したデータを取得することができる。
例えば、会員データベースを考えてみる。会員データには生年月日を登録し、会員データを表示する際にはその時点の年齢に変換して表示するような場合にこの機能が役立つ。
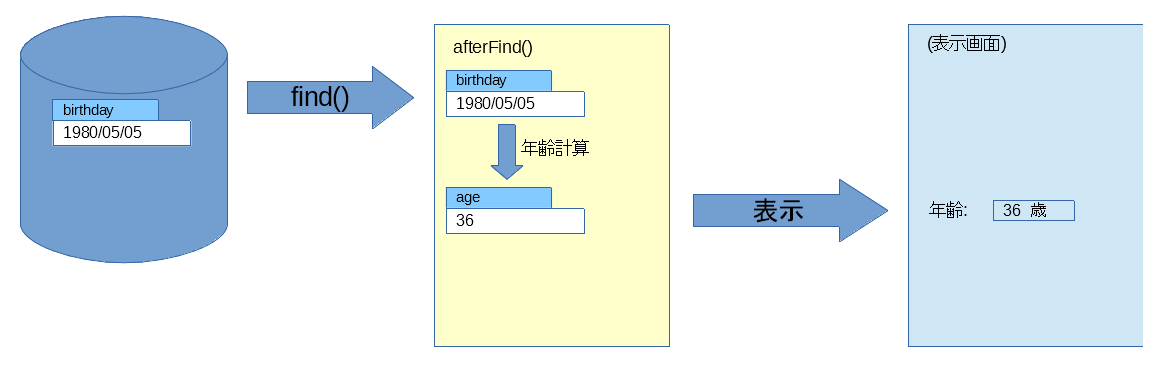
CakePHP 2.x では、afterFind() コールバックメソッドでフィールドごとに必要な処理を記述して対応していた。
※別の方法としては、仮想フィールドで SQL 式を記述する方法もあったが、本件については後述する。

afterFind() コールバックメソッド内では当該フィールドの存在をチェックし、存在していた場合の処理 (上記の場合は年齢を計算し 'age' という新しい要素として結果配列に追加) を行なう。
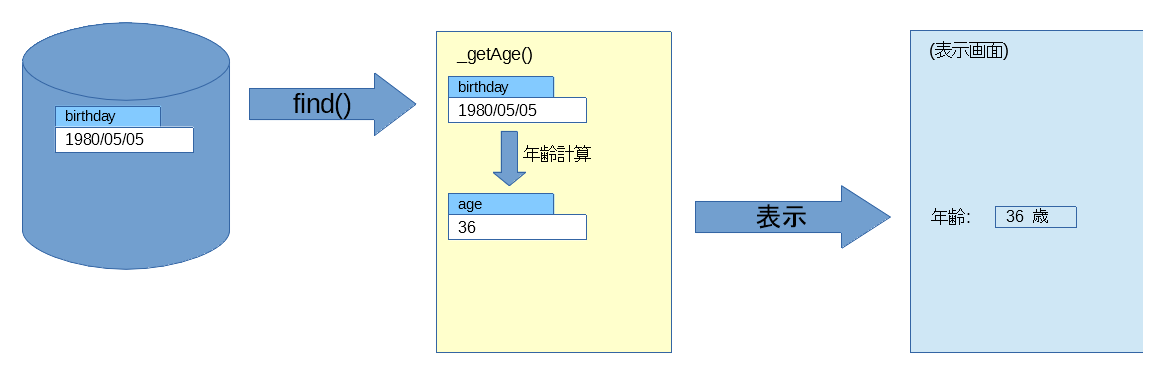
一方 CakePHP 3.x では afterFind() コールバックメソッドは廃止されており、代わりに Entity クラスに導入された accessor を使用する。

accessor は使用するフィールド名ごとに決まった名称のメソッドが割り当てられる。その中に当該フィールドに関わる処理だけを記述するので可読性と保守性が高い。アクセスするフィールドの存在チェックは CakePHP システムが行なうため accessor 内に記述する必要はない。
Accessor と仮想フィールド
accessor では既存のフィールドの書き換えることも可能だが、上記のように既存のフィールドを変換して別フィールドとして利用することもできる。本来のデータベールレコードにはないフィールドを生成しものを「仮想フィールド」 (virtual field) と呼ぶ。
ただし、CakePHP 2.x の仮想フィールド (virtual field) では SQL 文レベルで操作する方法であった。例えば、姓フィールドと名フィールドを文字列結合してフルネーム仮想フィールドを定義する場合、モデル内で
$this->virtualFields['fullname'] = "CONCAT({$this->alias}.family_name, {$this->alias}.given_name)";
のようにできた。
一方 3.x の場合は、SQL 文の実行結果オブジェクト (Entity オブジェクト) に対する操作であるため仮想フィールドがアクセスされるのは SQL 文の処理が終わった後である。このため、3.x では SQL 文内で仮想フィールドを利用することはできない点が異なる。
このため、3.x の場合で CakePHP システムの動作するサーバーとデータベースサーバーが異なるマシンの場合、現在時刻など個々のシステム依存のリソースを利用する仮想フィールドでは同じ値を利用できないことがあるので注意を要する。
関連エントリー
- 2016/12/10
- CakePHP3 のファインダーメソッド
- 2016/09/03
- CakePHP 3.x の accessor と mutator
- 2015/09/12
- CakePHP 3.x インストールメモ
















